| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- spring
- LiveTemplate
- 디자인패턴 #싱글톤
- autocomplete
- Spring Framework
- Mockito #Reflection #Sigleton #Test #JUnit
- 톰캣
- 외장톰캣
- tomcat
- Today
- Total
자라선
(React & Express 를 이용한 웹 어플리케이션 개발하기) 1일자 - JSX, props, state 본문
Create a New Pen
...
codepen.io

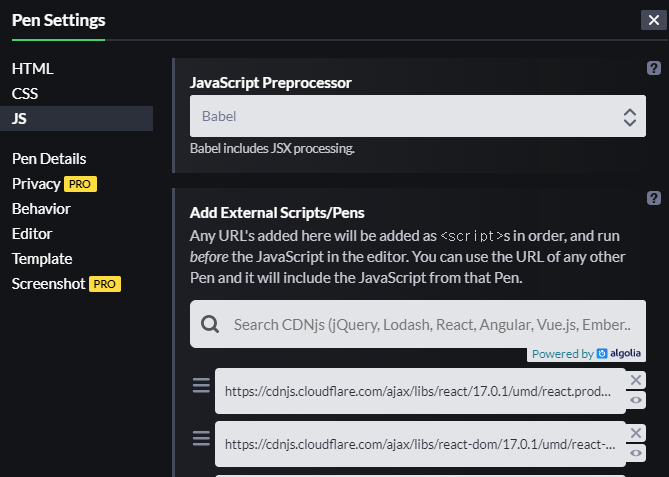
JS Preprocessor Babel은 ES6의 문법을 ES5로 변환해줌
Add External Script에는 React와 React Dom를 추가함
React: 컴포넌트를 담당
React Dom: 실제 Dom에 렌더링을 담당
JS에서 class가 ES6부터 추가됨
JAVA와 비슷하게 class를 정의하여 구현 할 수있고 static 메소드도 추가할 수있음
단 인터프리터 언어 답게 class 정의가 우선적으로 읽혀야지만 사용할 수 있음.
developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Classes
JSX
<div id="root"></div>class Codelab extends React.Component{
// render() 메소드는 컴포넌트가 어떻게 생길지 정의
render(){
let text = 'Hi I am codelab';
let style = {
backgroundColor:'aqua'
};
// return 안에 html 문법으로 정의해야함
return(
<div style={style}>
{/* 여기에 주석은 이렇게 작성해야함. */}
{text}
</div>
);
}
};
class App extends React.Component{
render(){
return(
<Codelab/>
);
}
};
// 실제 페이지에 JSX 코드를 렌더링 하기 위해 사용됨
ReactDOM.render(<App/>, document.getElementById('root'));React에서 렌더링 및 데이터 바인딩을 하기 위한 문법
따로 변수를 지정하여 xml 문법안에 { 변수 } 로 정의하여 표기할 수 있음
return 안에는 container 가 무조건 작성 되어있어야함
container는 <> </> 이나 <div> </div> 등 사용될 수 있음
props
- 컴포넌트 내부의 Immutable Data(불변 데이터)
- JSX 내부에 { this.props.propsName}
- 컴포넌트를 사용 할 떄, < > 괄호 안에 propsName="value"
- this.props.children은 기본적으로 갖고있는 props로서,
<Cpnt> 여기에 있는 값이 들어간다.</Cpnt>
컴포넌트에서 props를 사용할때는 모델을 호출하는 속성에서 값을 가져오는데
호출하는 속성또한 props로 지정되어있다면 또 그 상위에 호출하는 모델을 가져오는 개념
React.PropTypes는 React v15.5 부터 다른 패키지로 이관됨
ko.reactjs.org/docs/typechecking-with-proptypes.html
PropTypes와 함께 하는 타입 확인 – React
A JavaScript library for building user interfaces
ko.reactjs.org
class Codelab extends React.Component{
render(){
return(
<div>
<h1>Hello {this.props.name}</h1>
<h2>{this.props.number}</h2>
<div>{this.props.children}</div>
</div>
);
}
};
Codelab.defaultProps={
name:'Unknown'
}
Codelab.propTypes = {
name:PropTypes.string,
number:PropTypes.number.isRequired
}
class App extends React.Component{
render(){
return(
<Codelab name={this.props.name}
number={this.props.number}>
{this.props.children}
</Codelab>
);
}
};
ReactDOM.render(<App number={5}>
I am your Children
</App>, document.getElementById('root'));state
- 유동적인 데이터
- JSX 내부에 {this.state.stateName}
- 초기값 설정이 필수, 생성자(constructor) 에서 this.state = {}으로 설정
- 값을 수정할 때에는 this.setState({...}), 렌더링 된 다음엔 this.state = 절대 사용하지 말것
일반적으로 React에서 다른 컴포넌트에 메소드를 전달해 줄 때만 바인딩해 주면 됩니다. 예를 들어 <button onClick={this.handleClick}>는 this.handleClick을 전달하여 바인딩합니다. 그렇지만 render 메소드나 생명주기 메소드는 다른 컴포넌트로 전달하지 않기 때문에 바인딩할 필요가 없습니다.
class Count extends React.Component{
// 생성자에 메소드에 this를 바인딩함
constructor(props){
super(props);
// state를 정의하고 value를 초기화
this.state = {
value: 0
};
this.handleClick = this.handleClick.bind(this);
}
// 메소드 정의
handleClick(){
// react에 정의된 setState로 사용해 값을 수정
this.setState({
value:this.state.value + 1
});
}
render(){
return (
<div>
<h2>{this.state.value}</h2>
{/* html 이벤트에 바인딩 되어있는 메소드를 전달함*/}
<button onClick={this.handleClick}>Press Me</button>
</div>
);
}
}
class App extends React.Component {
render() {
return (
<Count/>
);
}
};
ReactDOM.render(
<App></App>,
document.getElementById("root")
);
'Develop > React' 카테고리의 다른 글
| (React & Express 를 이용한 웹 어플리케이션 개발하기) 5일차 - 간단한 State 활용 검색 (0) | 2021.01.12 |
|---|---|
| (React & Express 를 이용한 웹 어플리케이션 개발하기) 4일차 - React-Hot-Loader (0) | 2021.01.06 |
| (React & Express 를 이용한 웹 어플리케이션 개발하기) 3일자 - 환경구축 (0) | 2021.01.06 |
| (React & Express 를 이용한 웹 어플리케이션 개발하기) 2일자 - map (0) | 2021.01.05 |
| (React & Express 를 이용한 웹 어플리케이션 개발하기) 1일차 - 기본 (0) | 2020.12.31 |


